サービスService
大学様向けウェブサイト制作・システム開発・教育支援
ここからグローバルメニューです。
ここでグローバルメニュー終わりです。
ここからコンテンツです。
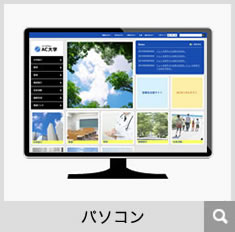
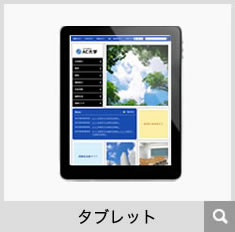
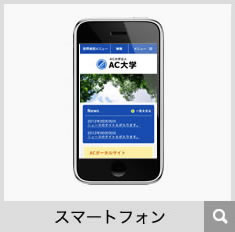
レスポンシブウェブデザイン
スマートフォンやタブレット端末など
あらゆるデバイスに対応できるホームページを作ります。
レスポンシブウェブデザインとは
デバイスのスクリーンサイズに応じて、コンテンツの並び替えや表示/非表示、レイアウトの変更、画像やテキストのリサイズ等が行われ、どんなデバイスにも自動的に対応するウェブサイトです。
従来、スマートフォン等に対応したホームページを設置するには、スマートフォン等専用のホームページを制作する必要がありました。しかし、レスポンシブウェブデザインでは、専用ホームページを設けなくても、スマートフォンやタブレット端末、これから登場する新デバイス等、あらゆるデバイスに対応することができます。
レスポンシブウェブデザインのポイント
- 低コストなスマートフォン対応
-
 デバイスごとに画像、HTMLを用意しなくても良いため、制作費用を大幅にカットできます。
デバイスごとに画像、HTMLを用意しなくても良いため、制作費用を大幅にカットできます。 - ファイル管理がラクラク
-
 更新の際もひとつのファイルを修正するだけで良いので、ファイルの管理や更新の手間が軽減されます。
更新の際もひとつのファイルを修正するだけで良いので、ファイルの管理や更新の手間が軽減されます。 - SEO対策に有効
-
 パソコン、スマートフォン等、どんな媒体からでもひとつのURLにアクセスするので、SEOの観点からも望ましいです。
パソコン、スマートフォン等、どんな媒体からでもひとつのURLにアクセスするので、SEOの観点からも望ましいです。 - 将来的なつくり
-
 様々なスクリーンサイズに対応できるため、将来、新しいデバイスが登場した場合も対応が可能です。
様々なスクリーンサイズに対応できるため、将来、新しいデバイスが登場した場合も対応が可能です。
スマートフォン対応の必要性
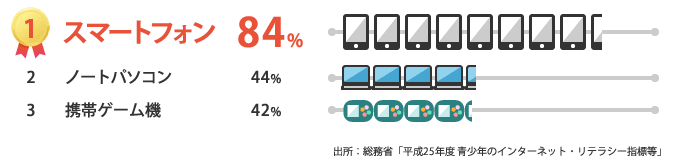
高校一年生が保有しているインターネット接続機器

総務省の調査によると、高校一年生の99%がインターネット接続機器を保有しています。その中でもスマートフォンの保有率は大幅に増加しており、25年度調査では前年度調査の59%からわずか1年で25%増加しました。高校一年生の8割以上がスマートフォンを保有しています。
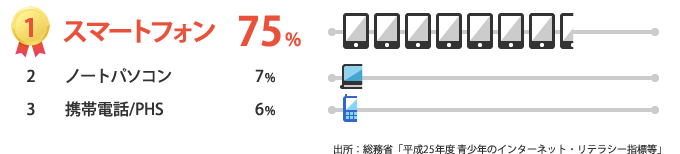
高校一年生が最もよく利用するインターネット接続機器

最もよく利用するインターネット機器としても、2位のノートパソコンを大幅に引き離し、スマートフォンが多く支持されています。高校一年生の7割以上がスマートフォンからインターネットを利用しています。
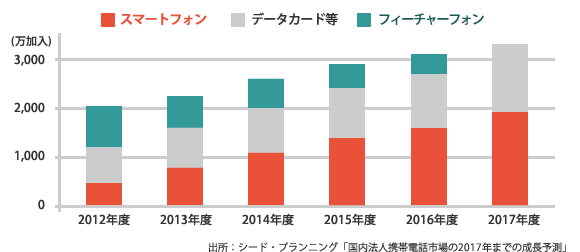
国内携帯電話の契約数予測

スマートフォンの保有率の増加は今後も益々進み、遅くとも2015年度にはスマートフォンの契約数が過半数に達し、2017年度にはフィーチャーフォンが姿を消すと予測されています。それに伴い、ウェブサイトもフィーチャーフォン対応の体制からスマートフォン対応の体制へと徐々に切り替えていくことが求められます。
レスポンシブウェブデザイン弊社実績
豊橋技術科学大学様 次世代シミュレーション技術者教育プログラム

トップページにはメニューボタンとともにカラフルなタイルを配置し、印象に残るデザインのウェブサイトです。各デバイスの画面に最適化されたページの内容が表示されます。
ここでコンテンツ終わりです。