ウェブ
2014年04月25日(金)
レスポンシブWebデザインのUI

こんにちはkamiyaです。
今年のゴールデンウィークには何をしようかわくわくして日々を過ごしております。
弊社ではウェブサイトのモバイル対応としてレスポンシブWebデザインを取り入れております。
パソコンからスマートフォンまでワンソースで対応できるため、マルチデバイス時代のサイト運用を効率的に進めることが可能です。
レスポンシブWebデザインでサイトを構築する中で、ポイントとなるのはUI(ユーザインタフェース)だと言っても過言ではありません。
今までマウスで操作することを前提としウェブサイトを構築することがメインでしたが、レスポンシブWebデザインの場合は指でタッチし操作を行うのです。
これは大きな違いです!!
例えば、リンクにカーソルを持っていくことでアクション(マウスオーバーアクション)を付けることがあります。
これをレスポンシブWebデザインで行うと、ユーザーが予期しない動作が起こり困惑させる要因となります。
あくまでもボタンをタップすることにより次の動作が発生するよう工夫しなくてはなりません。

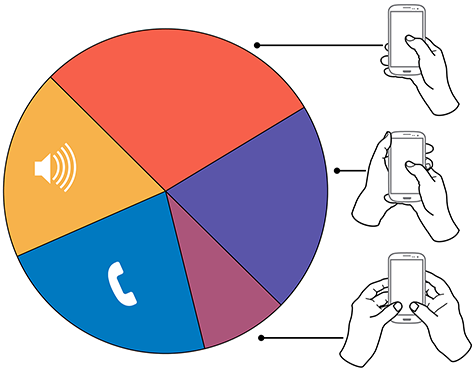
参考:How Do Users Really Hold Mobile Devices?
上記のグラフは、人はどのようにスマートフォンを持つのか調査した結果です。
one handed(片手)--49%
cradled(片手で支えて、もう一方で操作)--36%
two handed(両手)--15%
約半分の人が片手で操作を行うということがわかります。
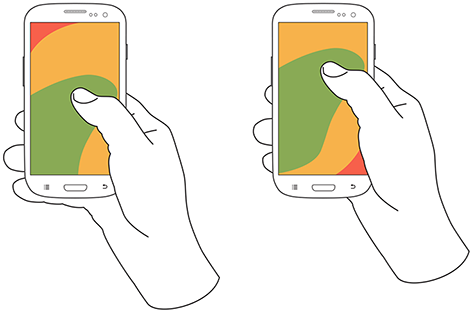
このことにより、スマートフォンのナビゲーションメニューは下に置くべきだと考えられます。
利き手に関わらず、スマートフォンの画面の下部ならば自然にタップできる位置となるからです。
お持ちのスマートフォンで片手で届く範囲を一度確認していただけますと、実感してもらえると思います。

ナビゲーションメニューはサイト上部に設置されていることが多いですが、下に設置することもこれからの時代には視野に入れるべきでしょう。
モバイルファースト、つまり先にモバイルサイトから着手し、そのデザインが固まった後にPCサイトをデザインするという考え方があります。
これからの時代のウェブサイト制作には、このような観点から設計を行う必要性がありそうですね。