教育
2014年12月24日(水)
お勉強ツールもいろいろあります

みなさま、こんにちは。kamiyaです。
クリスマスとはいえ平日。業務に勤しんでおります。
今回は「Progate」というインターネット上のサービスをご紹介したいと思います。
端的に申し上げると、「HTML」「PHP」「jQuery」の学習が無料で行えるツールです。
何が注目するポイントかと言うと、無料というところもさることながら、なんとこのサービス東大工学部の学生2人が開発しているんです。
しかし、大学生が制作したとは思えないくらいの完成度のツールです。
「プログラム」を学習する際、手を動かさないと覚えることが難しいとされています。
Progateではその点をクリアし、スライドにて学習を行った後演習としてコードを書くという流れのコースになっています。
私みたいな「初めてプログラムを学ぶ人間」には最適ですね。
実際にProgateへ登録し、HTMLコースを試してみました!
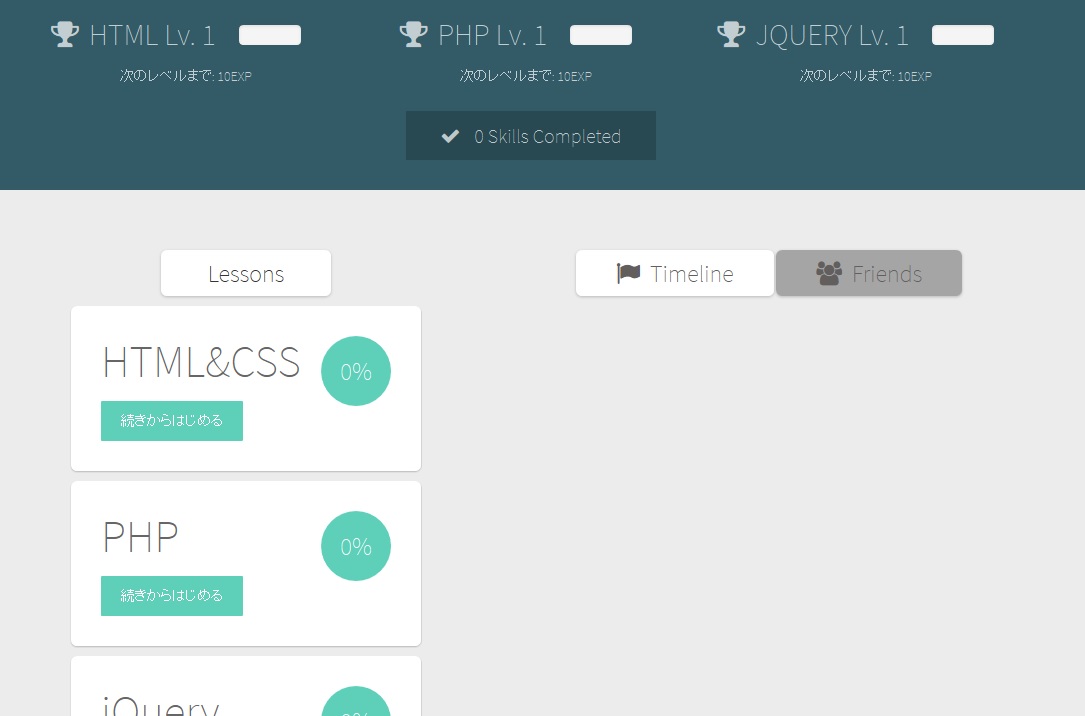
ログインすると
 まずはコースを選択する画面が表示されます。
まずはコースを選択する画面が表示されます。
各コースの進捗状況もこちらから確認することができます。
今回は「HTML&CMS」コースにチャレンジです。
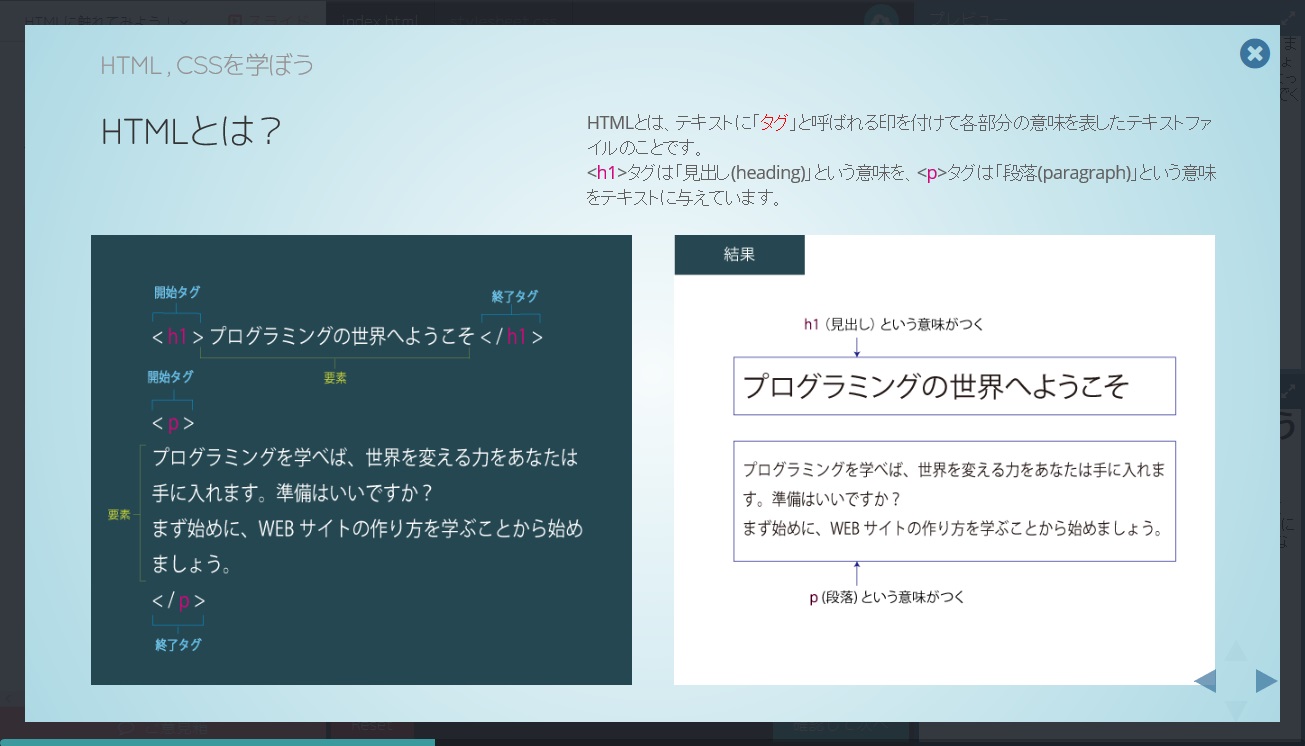
スライドでの学習
 まずは基礎知識のお勉強からです。
まずは基礎知識のお勉強からです。
パワーポイントのスライドのように表示されますので、理解をしたら次のスライドへ進んでいきます。
画像も多く使用されておりますので、読むのに疲れませんし、分かりやすくて有難いです。
説明文が実際にどの部分を指しているのかスッと理解できました。
柔らかい言葉で書かれているのもいいですね。
そして演習へ
 スライドが終わったら演習へ飛びます。
スライドが終わったら演習へ飛びます。
実際にコードを書いてみる画面へ移動します。
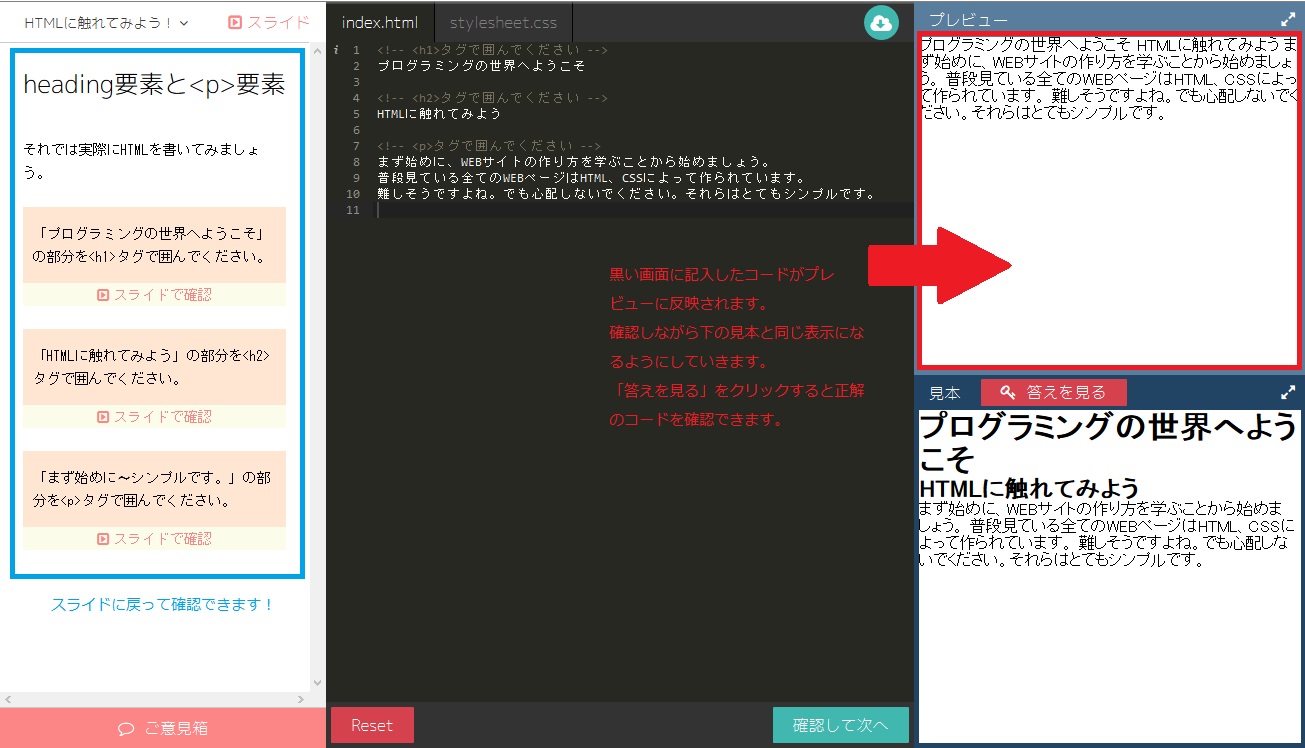
演習画面はこんな感じ
 真ん中の黒いエリアがコードを記入する画面です。
真ん中の黒いエリアがコードを記入する画面です。
左の青い枠で囲んだ部分は、演習内容を記述していることに加え、先ほどのスライドに戻ることのリンクが配置されています。
自信が無い場合はもう一度スライドに戻って確認できるという親切設計!
黒い画面に記述を行うと赤い枠で囲んだプレビュー画面に反映されます。
下にある見本と同じになるようタグを入れていきましょう。
(答えが分からない場合は見本の隣にある「答えを見る」をクリックしてみてくださいね)
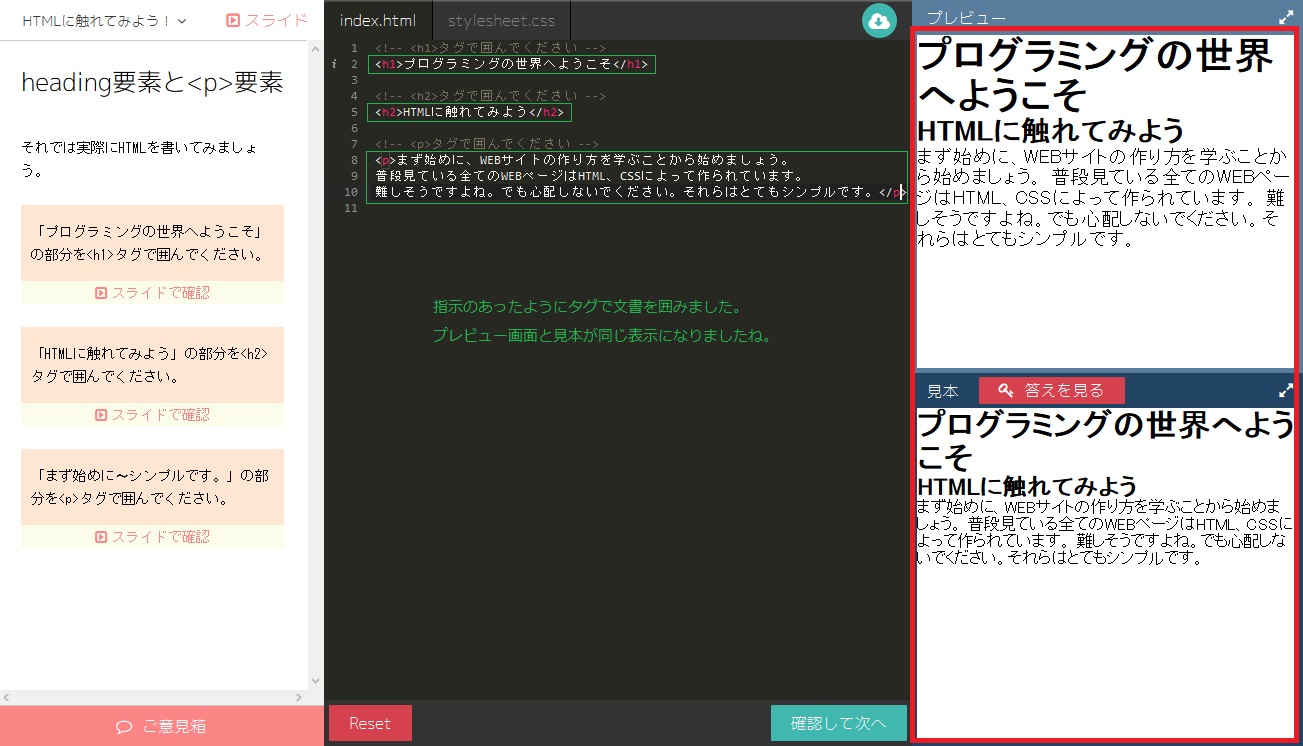
タグを入れたら
 さて、プレビューと見本が同じようになりましたね。
さて、プレビューと見本が同じようになりましたね。
これくらいなら私にでも答えを見ずともできました(笑)
黒い画面の下にある「確認して次へ」をクリックして進みましょう。
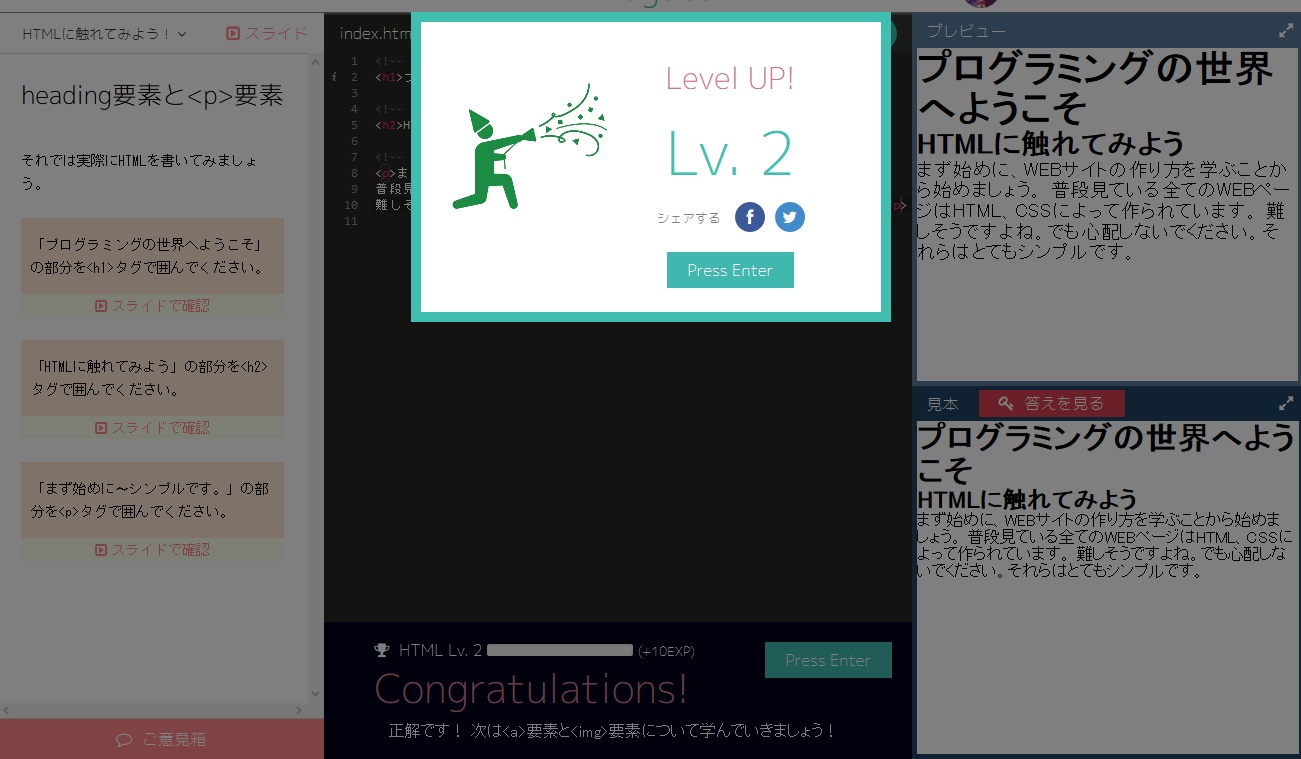
無事にクリアしました
 レベルアップできました!!やりました!!!
レベルアップできました!!やりました!!!
レベルアップとか経験値とかが溜まると何故だか達成感増しますね。
SNSで結果をシェアする機能もあるので、お友達と一緒にやってレベルを競うのも楽しいかもしれませんね。
クリア後のトップ画面
 レベルと進捗状況が変わってました。うむ達成感。
レベルと進捗状況が変わってました。うむ達成感。
まとめ
1回のレッスンは数分のものなのでサクッとできるのは良いですね~。
ちょっと時間のある時や気分転換にも使えるかと。
最初から分厚い参考書とにらめっこするよりは、このようなツールで基礎を学ぶのは効率的だと個人的には思います。
まずは楽しんで学習を始めてみて、興味が湧いてきたタイミングでガッツリ勉強してみるのはいいんじゃないでしょうか。
幸い(?)なことにProgateで提供されているコースの内容はどれも弊社の業務に関わるもの・・・。
自己啓発の一環として、これを機に学んでいこうと思っているkamiyaです。